「WordPressでの記事の書き方を知りたい」
「新しいブロックエディターの使い方を知りたい」
「各機能について知りたい」
本日はそんな疑問や悩みを解決する内容です。
こんにちは。
WordPressに愛された(い)ろぺ(@lope_lightness)です。
「WordPressで実際にブログ記事を書いていこう!」
と思った時にまずいったん手を止められてしまうのが、実際にどう書いていけばいいのかという点ですね。
WordPressでは2018年12月に大きなアップデートがあり、今の記事作成画面になりました。
この新しい記事作成方法は『新エディター』とか『ブロックエディター 』とか『グーテンベルク』と言われていますが、すべて同じ物を指しています。
本日はこのブロックエディターを使った記事の作り方を解説していきます。
目次
WordPressブロックエディター・基本的な記事の書き方
まずは記事を書く上での基本的な流れをご説明していきます。
新規で記事を作成する場合は『投稿』の『新規追加』をクリックして作り始めましょう。
タイトルを作成

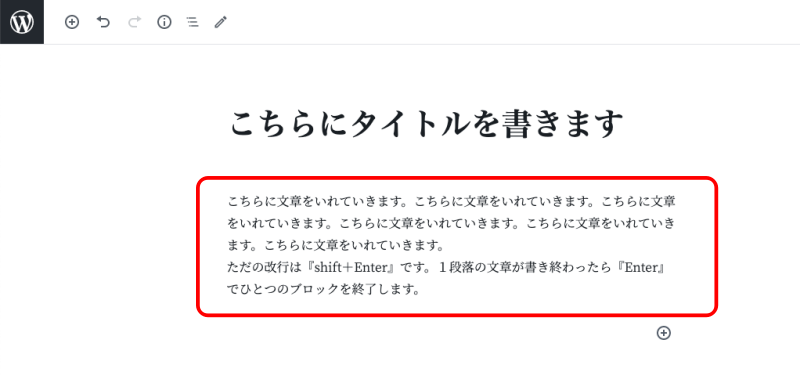
まずは上記のような画面が開くので、赤枠の位置にブログ記事のタイトルを入力しましょう。
文章を書く

タイトルの下に文章を書いていきます。
文章のひと塊を『段落』と考えるのですが、段落内で改行をするのは『Shift+Enter』です。
『Enter』だけを押した場合は、その段落(ひと塊)が終了という意味です。
文章に見出しつける

文章の中に見出しを付けていく場合を見ていきましょう。
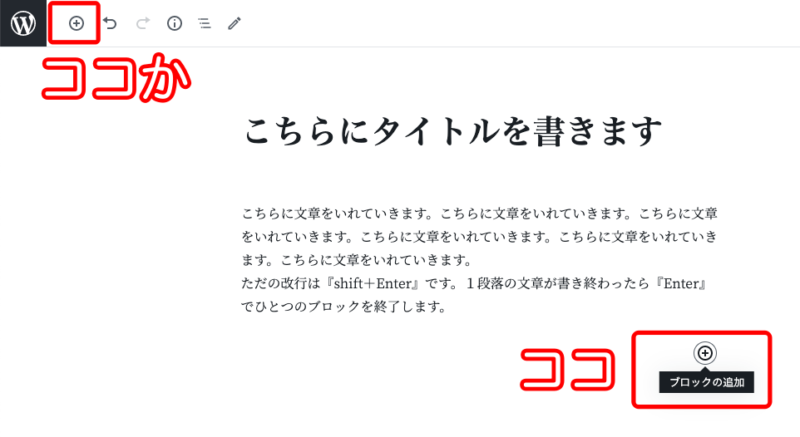
ブロックエディターでは、基本的に新しい機能を加える時は『+』ボタンです。
画面の左上か、文章の中にあるので新しいブロックや機能を加える時にまずはこちらを押します。

+ボタンを押すと追加する機能が表示されるので、『H(見出し)』を押す事で見出し機能を追加できます。

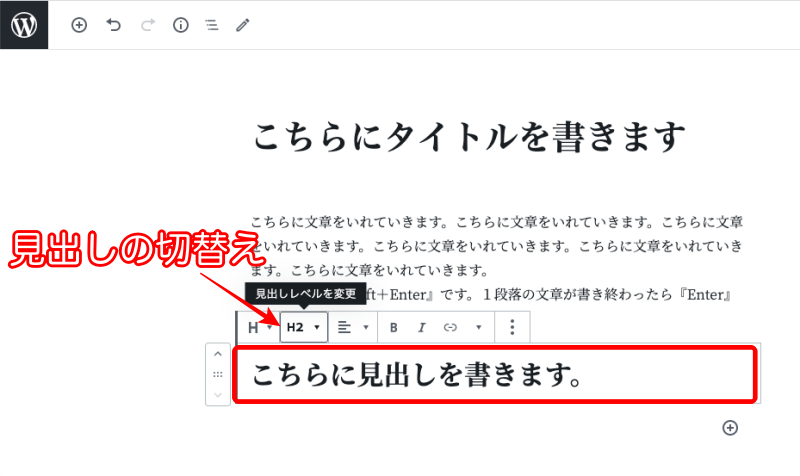
追加された項目に入力すると、見出しが作れます。
また『見出しレベルの変更』から見出しの種類を切り替える事ができます。
- H2=大見出し
- H3=中見出し
- H4=小見出し
といった形です。
H1は記事のタイトルの事なので、使用できません。
画像を挿入する
ブログ記事には画像を入れたくなりますね。
画像はどうやって挿入するのでしょう。
こちらも+ボタンからスタートです。

+ボタンを押すと、ツールが表示されるので『画像』を選択します。

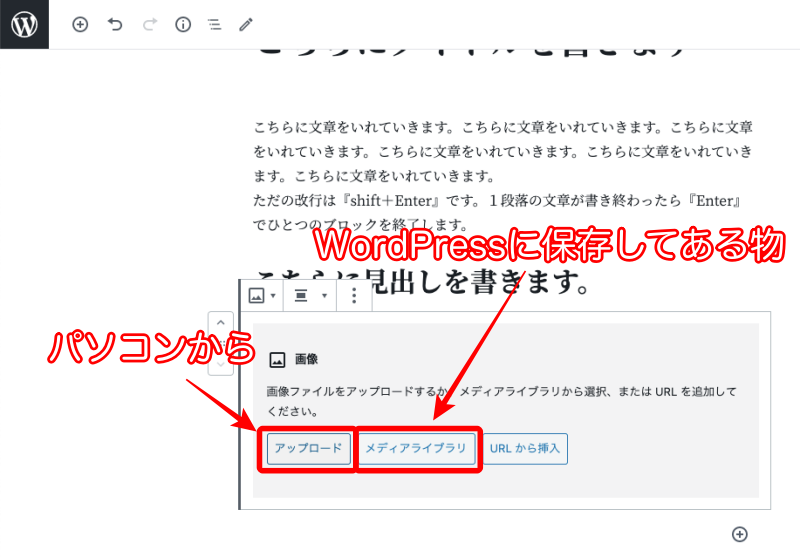
このような画面が開きます。
基本的に使用するのは『アップロード』と『メディアライブラリ』です。
- アップロード:パソコンから画像を取り込む時
- メディアライブラリ:すでにWordPressにアップロードしてある物を使用する時
記事の中に挿入する画像は、基本的に横幅が640〜800px程度あれば十分です。
ちなみにボクが使用しているのは800pxです。
文字の装飾のやり方
文章を書いていて、文章を部分的に赤くしたり、太文字にしたくなったりしますよね?
そんな時はどうすれば良いでしょう。

※部分的に色を変えたい場合は『TinyMCE Advanced』というプラグインを使用します。
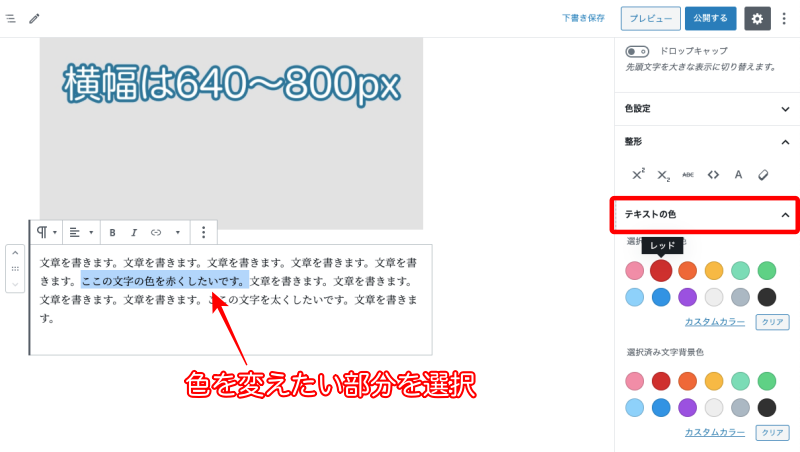
部分的に色を変えたい時は、まず文章の色を変えたい部分を選択します。
右側の『テキストの色』から使いたい色を選ぶだけです。

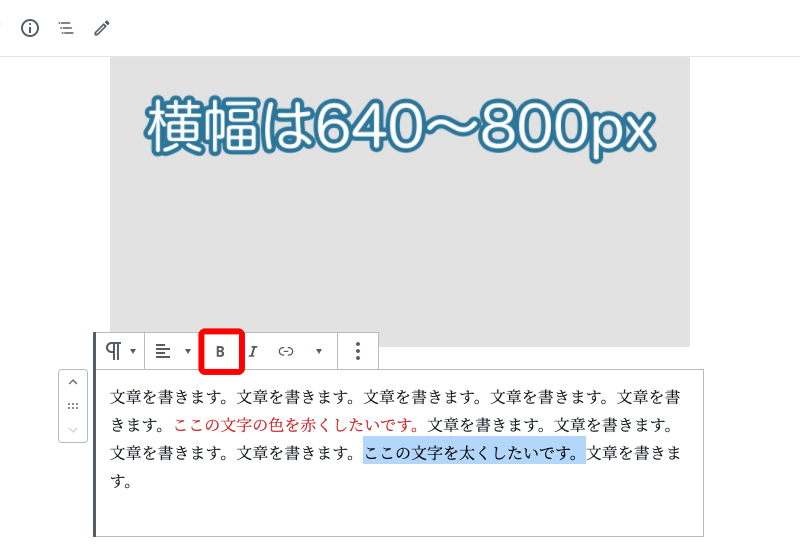
文字を太くしたい場合は、太くしたい部分を選択。
ツールバーに表示されている『B』のボタンを押すだけです。
太文字と色の変更の併用も可能です。
【ブロックエディター】ブログ記事公開前にするべき事
ブログを公開する前にやるべき設定をまとめました。
順番に見ていきましょう。
記事の下書き保存とプレビュー確認

記事作成がある程度進んできたら『下書き保存』を押して、万が一の時のために備えましょう。
作った記事が実際にどう見えるかを確認するのが『プレビュー』です。
公開する前に必ずプレビューを見て、改行のバランスや見出しの付け方などが読みやすく作られているかどうか確認します。
ブログのURL(パーマリンク)を変更する

パーマリンクとは記事のURLになる物です。
日本語でブログ記事のタイトルを書いた場合は『https://sample-blog.com/日本語のタイトルがここに/』というようなURLになっておりますが、このタイトル部分を英語に変えてあげましょう。
※このパーマリンクの項目は一度『下書き保存』をしないと表示されません
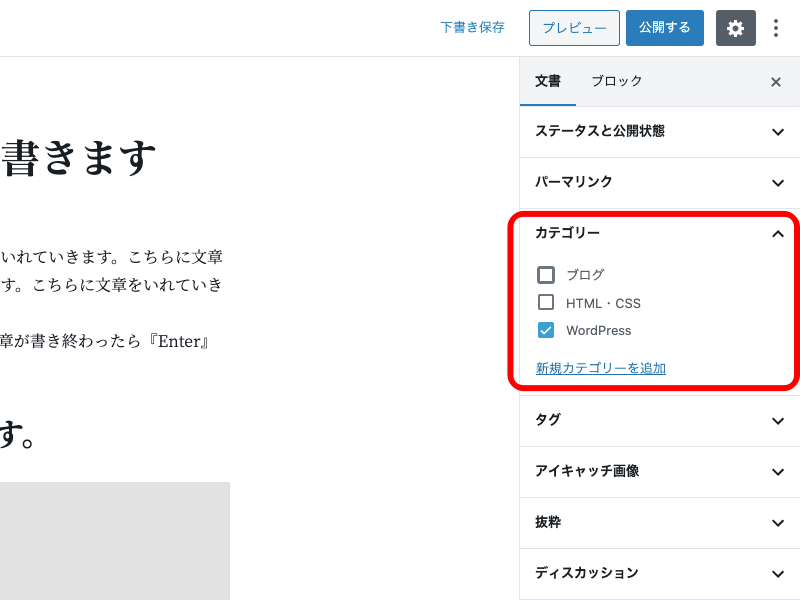
記事のカテゴリを選択する

カテゴリーの項目から書いた記事が該当するカテゴリーを選びます。
新しくカテゴリーを作成する場合は『新規カテゴリーの追加』から行う事ができます。
タグ(記事の関連キーワード)を設定

タグとはブログ記事に関連するキーワードのことです。
例えば、離乳食に関するブログ記事を書いたのであれば『子育て、お母さん、食事、離乳食』などと設定してあげればよいでしょう。
アイキャッチ画像(サムネイル)を設定

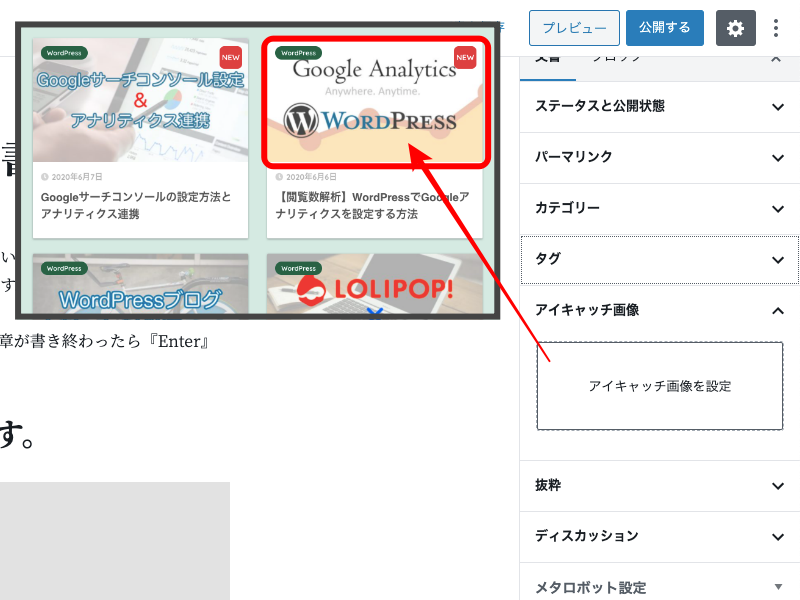
『アイキャッチ画像』とはブログサイトのトップページなどの記事一覧画面で表示される画像のことです。
人によってはサムネイル画像と呼ぶ人もいますね。
アイキャッチ画像の項目から使用する画像を選びます。
選び方は文章内に画像を貼り付けた時とほぼいっしょです。
ここまでくればプレビューで最終的な見た目の確認をして『公開』ボタンを押しましょう!
お疲れ様でした!!
もう少し知りたい!ブロックエディターの便利機能
あともう少しだけ、良く使いそうな機能を紹介して終わります。
※このあと紹介する機能の見た目のデザインは、使用しているテーマや設定によって違います。
リストを作成

このようなリストを作成したい場合は『+』ボタンを押して『一般ブロック』の中に『リスト』があります。
作成画面で点で作るリストか、数字のリストかを切り替える事ができるので、必要に応じて切り替えましょう。
引用をする

ブログでは他の本で書かれていた事や、有名人のセリフなどを普通の文章で書くことはできず「これは引用です」という事がわかるようにしなければいけません。
『一般ブロック』の『引用』を利用します。
引用先も忘れずに記入しましょう。
例)引用元:広辞苑 など
表を使用する

ブログ記事の中に表を使用したい場合は『フォーマット』の『表』で使用できます。
列は縦の本数、行は横の本数です。
デザインもいくつか用意されているので、お好きな物を選びましょう。
ボタンを設置する

このようなボタンを設置したい場合は『レイアウト要素』の『ボタン』から作成します。
作成中は右側に背景色と文字色を選ぶ場所が表示されるので、お好きな色に変えましょう。
文字だけでなく、URLを設定する事で他のリンクへ飛ばす事も可能です。
スペースでバランスを整える

部分的にスペースが欲しくなる時があります。
そんな時は『レイアウト要素』の『スペーサー』から。
手動で直感的にスペースの大きさを変える事ができますし、スペーサーを操作している間は右側にスペースの大きさが表示されるので、プレビューを見ながらどれくらいがちょうど良いか調整しましょう。
WordPressブロックエディターの使い方まとめ
簡単ではありますが、基本的な記事の書き方と投稿前の設定、良く使いそうな便利機能について書いてきました。
最後にこれらをまとめて終わりたいと思います。
・機能を追加したい時は+ボタン
・段落内の文章の改行はShift+Enter
・H2やH3は見出しの事
・部分的な色の変更には『TinyMCE Advanced』が必要
・プレビューで実際の見た目を確認
・パーマリンク(ブログ記事のURL)を英語に
・カテゴリーを選択
・タグを設定
・アイキャッチ画像を登録