「自分のサイトが見られている数を把握したい」
「Googleアナリティクスの設定方法を知りたい」
「Googleアナリティクス設置の際の注意事項を知りたい」
こんにちは。
WordPressに愛された(い)ろぺ(@lope_lightness)です。
本日はご自分のサイトがどれくらいの人に見られているか、を把握するために必須の『Googleアナリティクスの設定方法』について疑問を解消いたします。
では早速行きましょう!
※Googleのアカウントは予め取得をお願いいたします。
目次
Googleアナリティクスに登録しIDを取得
まずWordPressで操作をする前に、Googleアナリティクスに登録してご自分のサイトを設定したり、IDを取得する必要があります。
その作業から進めていきましょう。
①Googleアナリティクス『アカウントの設定』

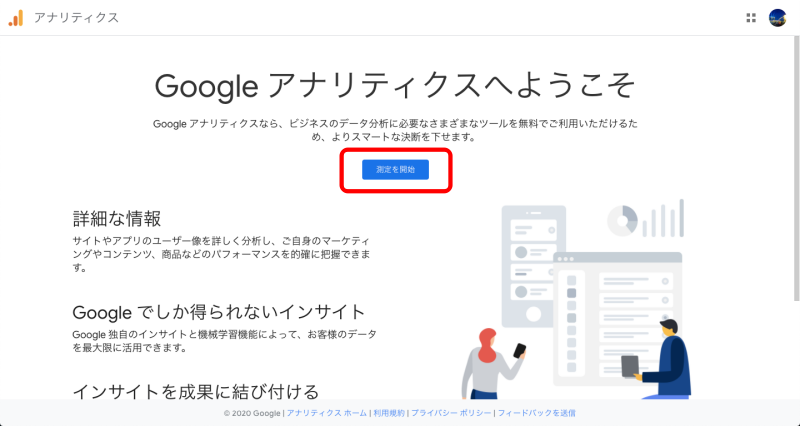
まずはGoogleにログインして≪Googleアナリティクス≫こちらへ入り、『測定を開始』ボタンを押しましょう。

- アカウント名:自分が把握しやすいお好きな名前を付けてください。
- チェック:予め3つの項目に✔︎がついていると思うのでそのままでOKです。
『次へ』ボタンを押します。
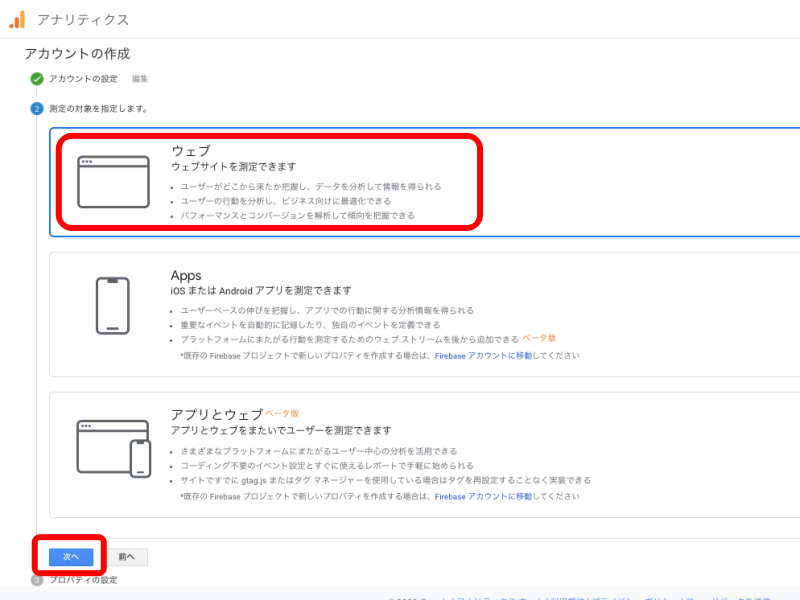
②Googleアナリティクス『測定対象の指定』

ブログサイトの場合であれば測定の対象は『ウェブ』を指定してください。
『次へ』ボタン。
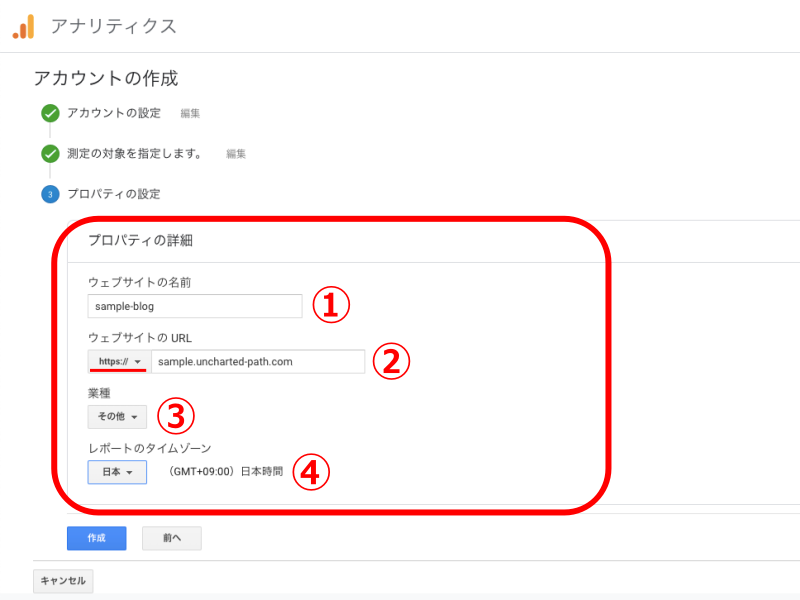
③Googleアナリティクス『プロパティの設定』

- サイトの名前:ご自分のサイトの名前を書いてください(一字一句正確である必要はありません)
- サイトのURLを入力します(http://とhttps://の切替えも必ず行います。ボクにご依頼いただいた方はhttps://です)
- サイトの内容で一番近いカテゴリを選びます
- タイムゾーンは日本を選びます
『作成』ボタンを押しましょう。

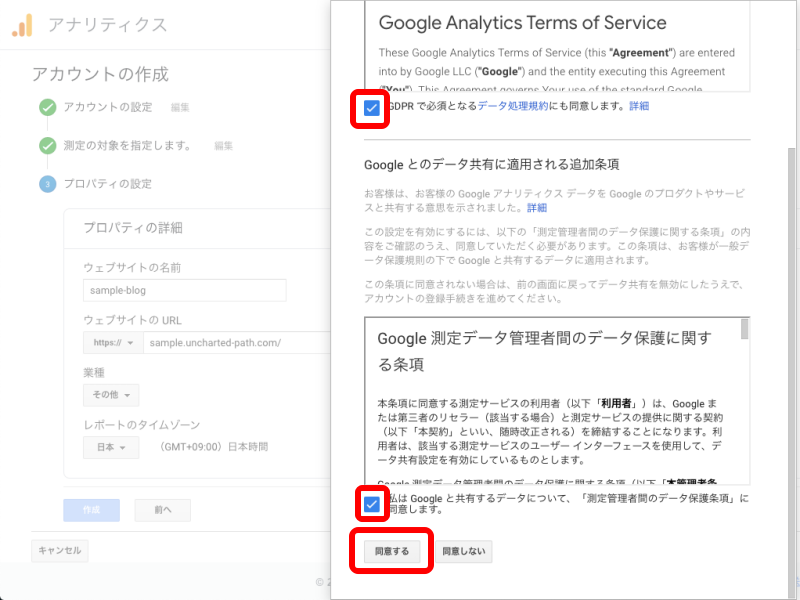
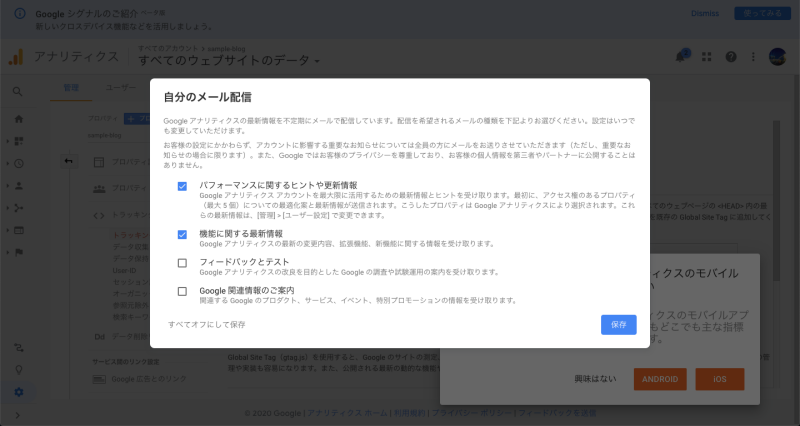
画面のようなポップアップが表示されるので、2箇所に✔︎を入れて『同意する』ボタンを押しましょう。

『自分のメール配信』では登録後に受け取りたい情報にチェックを入れましょう。
ボクの場合は『パフォーマンスに関するヒントや更新情報』と『機能に関する最新情報』にチェックを入れています。
『保存』を押したらGoogleアナリティクス の登録は完了です。
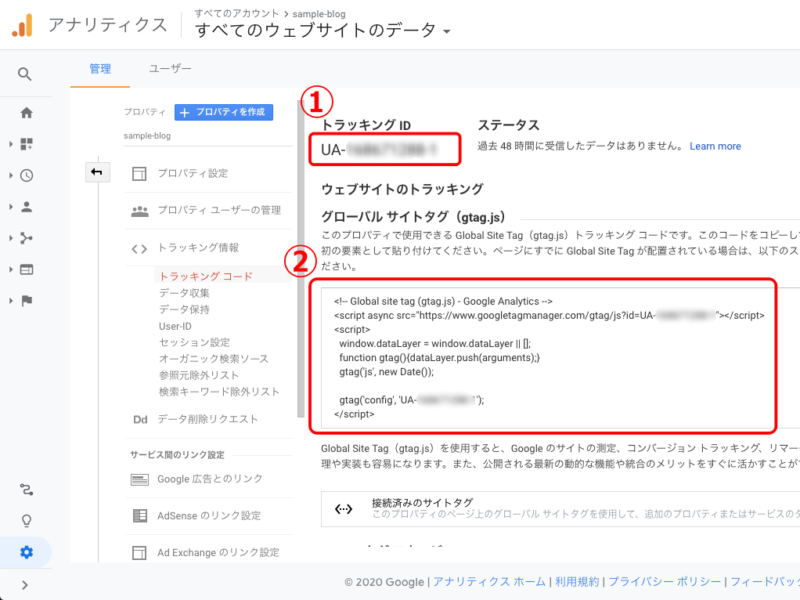
④Googleアナリティクス登録で重要な情報はこのふたつ

登録が完了するとこのような画面に移るはずです。
一瞬ワケがわからない物ばかりで「うわっ」となると思いますが、この中でWordPressとの連携で必要なのは①のトラッキングIDか②のグローバルサイトタグのみです。
①と②は使用しているWordPressの状態によって必要な情報が違うのでそれぞれの設置方法を見ていきましょう。
※①のみの方が簡単です。
WordPressのGoogleアナリティクス設置方法『トラッキングID』のみの場合
まずはGoogleアナリティクスをWordPressと連携する上で比較的簡単な①『トラッキングID』のみで設定できる方法を見ていきましょう。
※トラッキングIDとはUA-XXXXYYYY-ZZのようなコードです。
①使用しているWordPressテーマの設定機能を使う
現在ご自分で使用されているWordPressのテーマによっては、トラッキングIDを入力するだけでGoogleアナリティクスとの連携ができる物があるので、今回はこのブログで使用している『Sango』を例にしてみます。
有料のテーマであれば、ほとんどの場合こういった機能がありますし、Sangoと同じような場所に設定箇所がある場合が多いです。

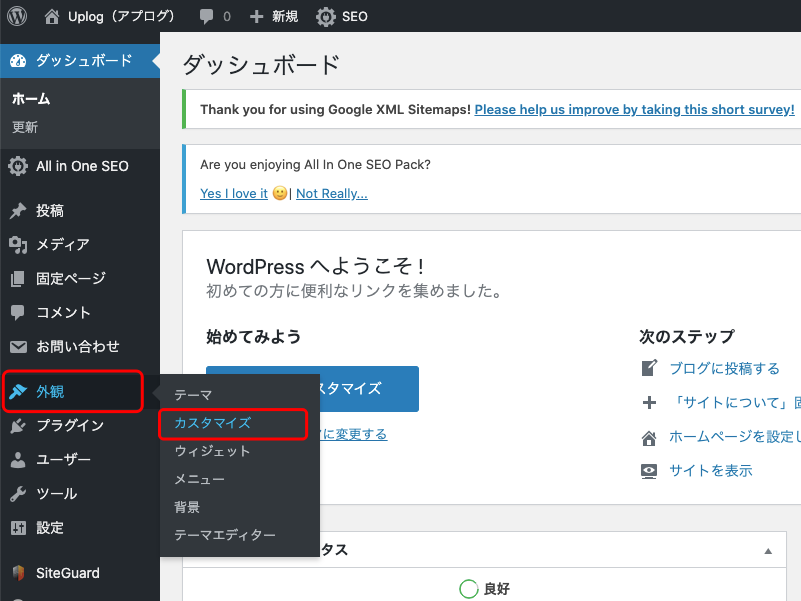
ダッシュボード 『外観』の『カスタマイズ』をクリック

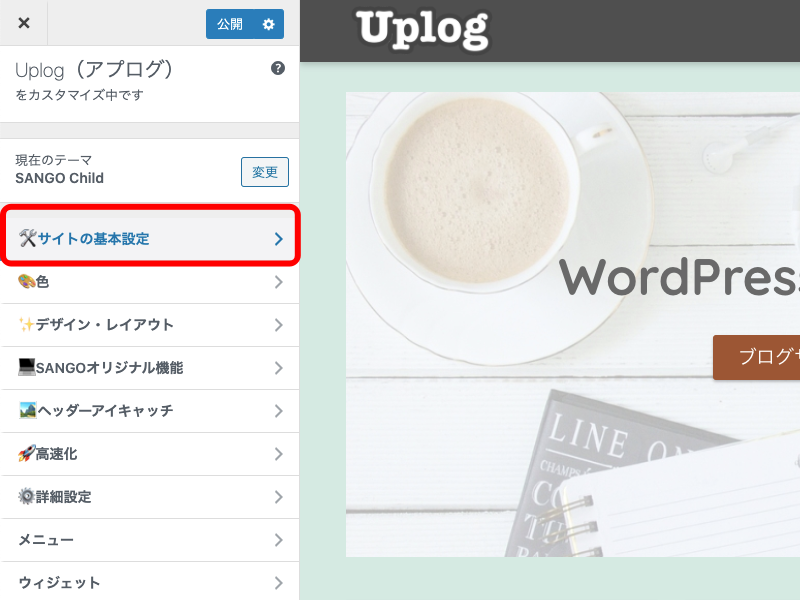
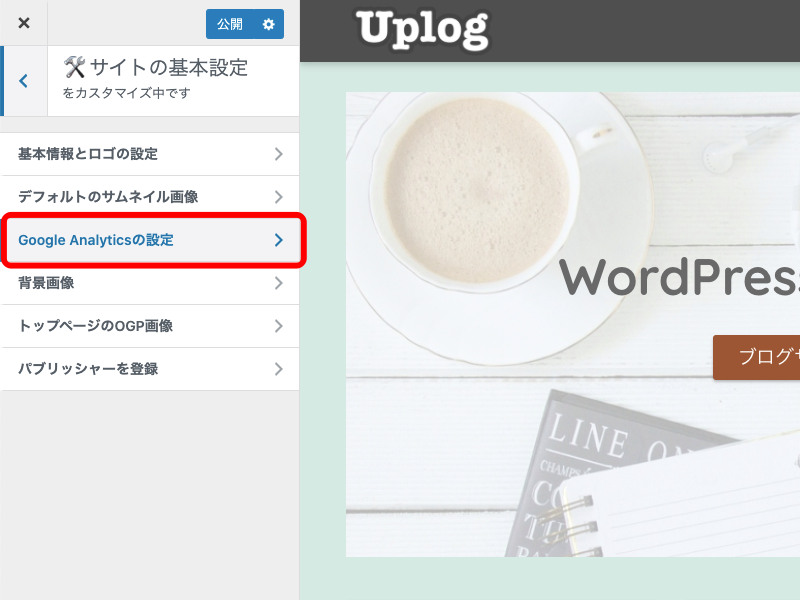
『サイトの基本設定』をクリック

『Google Analyticsの設定』をクリック

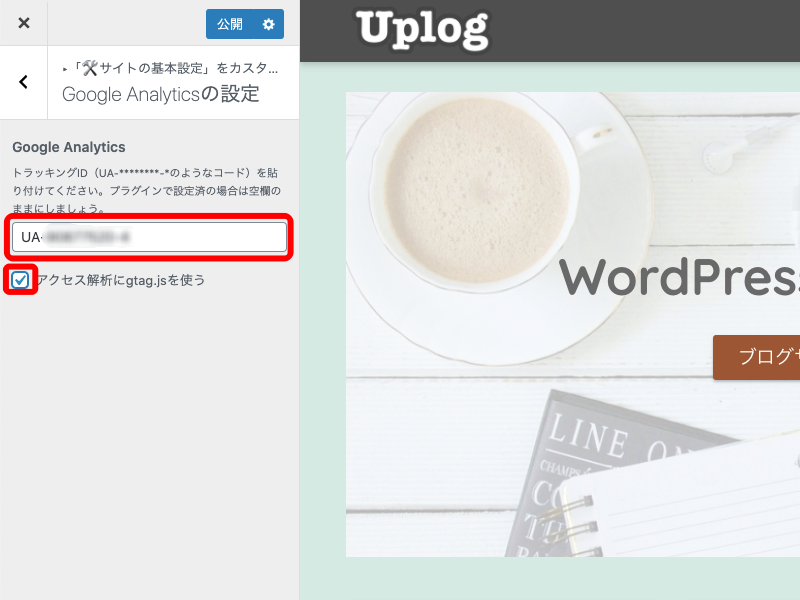
- Googleアナリティクスで取得した、UA-00001111-1のようなコードを入力。
- 『アクセス解析にgtag.jsを使う』にチェック
最後に上部にある『公開』ボタンを押せば完了です。
めちゃくちゃ簡単ですね。
②『All in one SEO』プラグインの機能を使って登録する
SEO対策(Googleで検索した時に自分のサイトが上の方に表示される工夫)のプラグインとして、日本で一番使われているのが『All in one SEO』をいうプラグインです。
その中の機能にもトラッキングIDのみでGoogleアナリティクスと連携する方法があります。
『All in one SEOの使い方と設定方法』の記事で紹介しておりますので、こちらをご参考ください。
≫記事作成中です。ちょっと待っててね
WordPressのGoogleアナリティクス設置方法『グローバル サイトタグ』を使用する場合
次にご紹介するのはGoogleアナリティクスの『グローバルサイトタグ』を使用する方法です。
こちらの設定も決して難しくはありませんが、トラッキングIDだけの物と比べると、間違えやすい部分もあるので、慎重に作業を進めていきましょう。
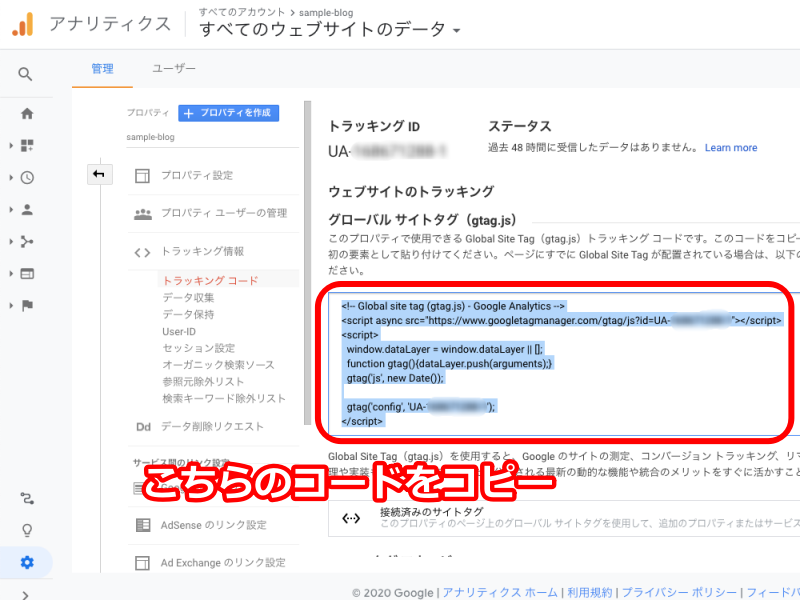
①Googleアナリティクス管理画面でコードをコピー

こちらは先ほどGoogleアナリティクスで登録した際に出てきた画面です。
『グローバルサイトタグ(gtab.js)』の下の枠の中にあるコードをすべてコピーしましょう。
範囲は <!– Global site tag (gtag.js) – Google Analytics –> から </script> までです。
②WordPress管理画面からコピーしたコードを貼り付け

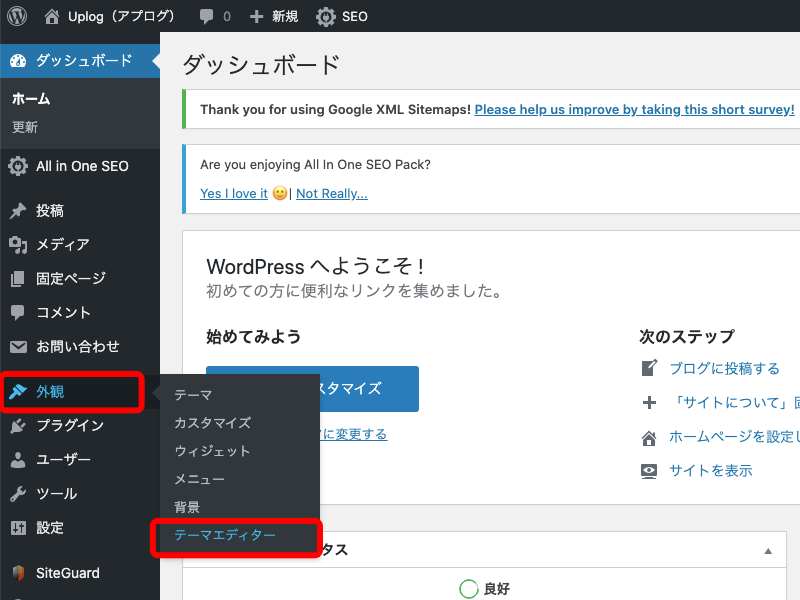
WordPressのダッシュボード 『外観』から『テーマエディター』をクリック。

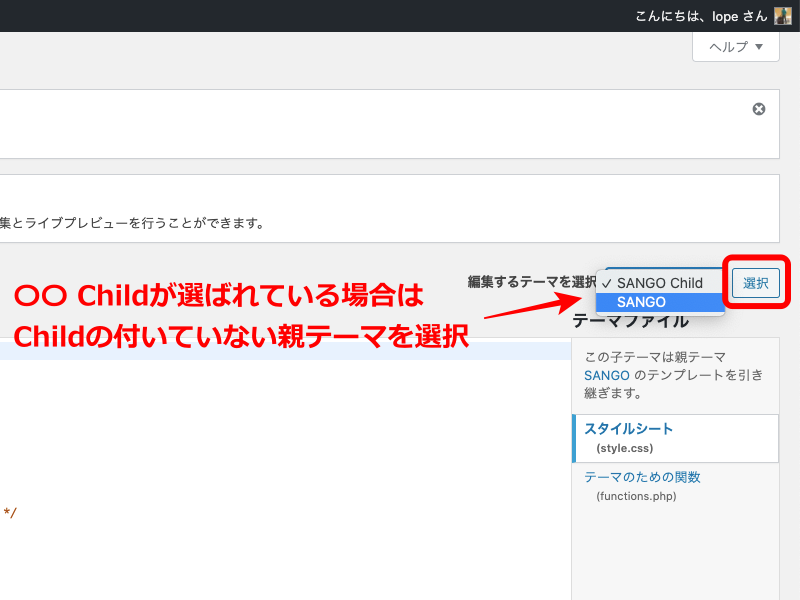
画面右側の編集するテーマで、子テーマ(〇〇.childのような名前)が選択されている場合は、親テーマを選択。
※Sangoの場合は『SANGO CHILD』ではなく『SANGO』に切り替える

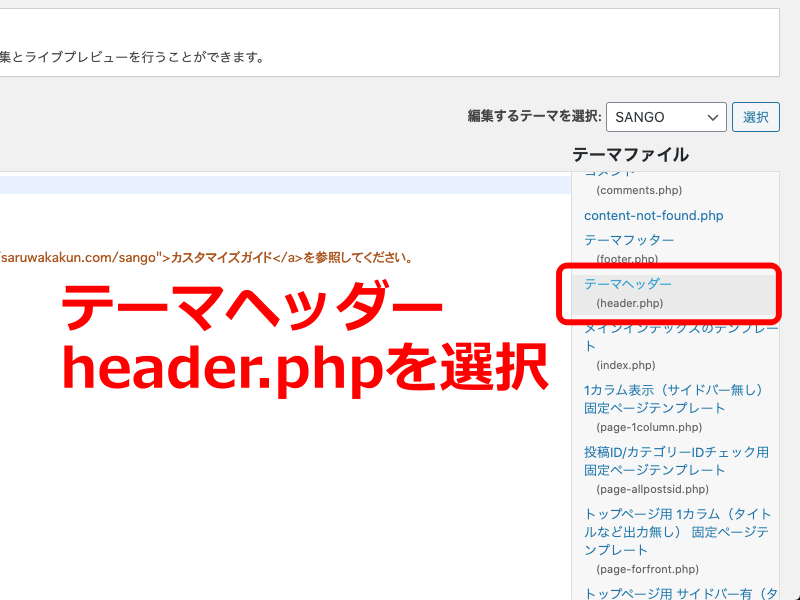
テーマファイルの中から『テーマヘッダー(header.php)』を選択。

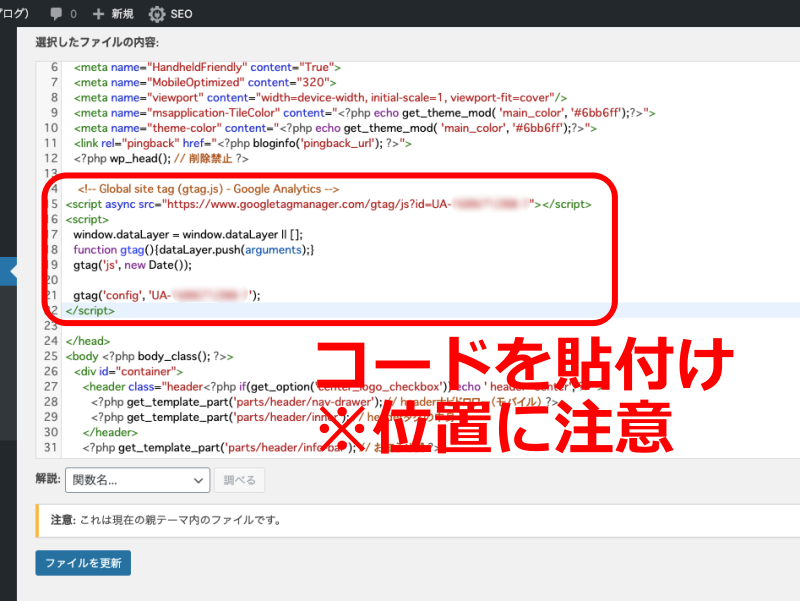
先ほどコピーしたGoogleアナリティクスのコードを貼り付けるのですが、位置に注意しましょう。
※とても間違いやすいので下記にまとめます。
- 位置は</head>のすぐ上です。
- 少し下に</header>がありますが、そちらではありません!!
ベタっと貼り付けたら『ファイルを更新』を押して完了です。
お疲れ様でした!!
WordPress+Googleアナリティクスの設定方法のまとめと注意事項
最後に今回の記事で書いた設定の流れと注意事項をまとめて終わります。
Googleアナリティクス設置の流れ
- Googleアナリティクスにサイトを登録する
- 『トラッキングID』もしくは『グローバルサイトタグ』を取得する
- トラッキングIDの場合は『使用しているWordPressテーマ』か、『All in one SEO』プラグインで設定する
- グローバルサイトタグの場合は『テーマエディター』からコードを追加する
Googleアナリティクス設置の注意事項
- 優先順位は『テーマの機能』→『All in one SEO』→『コードの追加』
- 設定はどれかひとつをやればOK
- 『コード追加』の際は</header>ではなく、</head>のすぐ上
- 設置後反映には1日程度時間がかかる場合もある
以上です。
ぜひ参考にされてみてください。



